Custom Payment Gateways for WooCommerce Pro plugin lets you add multiple custom payment gateways to WooCommerce.
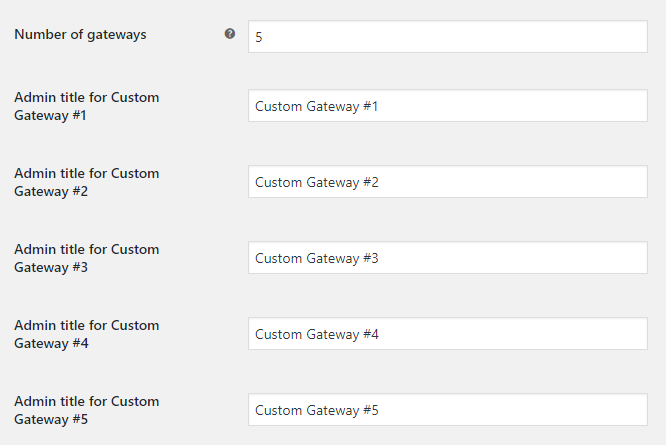
With this plugin you can add any number of custom payment gateways to WooCommerce. Just go to “WooCommerce > Settings > Custom Payment Gateways”, set “Number of gateways” option to total number of gateways you want to add and click “Save changes” button. After that on the same screen you will be able to set admin titles for each gateway.
After setting total number of gateways, visit “WooCommerce > Settings > Payments” (or “WooCommerce > Settings > Checkout” in older versions of WooCommerce) to set each gateway’s options. For each custom payment gateway you can set:
General Options
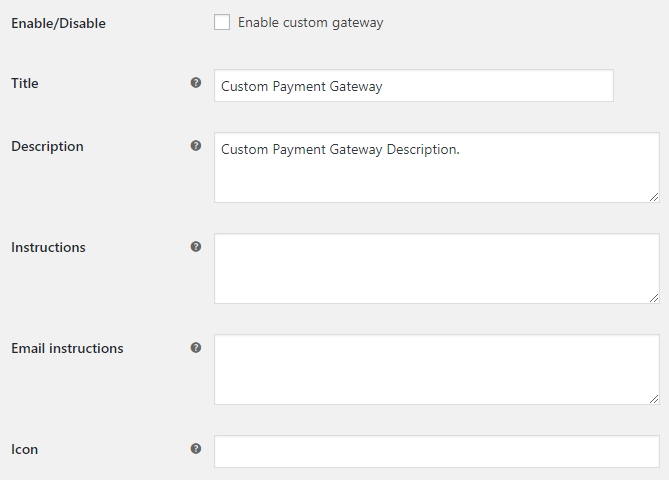
- Enable/Disable
- Enables/disables the current custom payment gateway.
- Default:
no
- Default:
- Title
- Controls the title which the user sees during checkout.
- Default:
Custom Payment Gateway
- Default:
- Description
- Payment method description that the customer will see on your checkout.
- Default:
Custom Payment Gateway Description.
- Default:
- Instructions
- Instructions that will be added to the thank you page.
- Default: None
- Email instructions
- Instructions that will be added to the emails.
- Default: None
- Icon
- If you want to show an image next to the gateway’s name on the frontend, enter a URL to an image.
- Default: None
Advanced Options
- Minimum order amount
- If you want to set minimum order amount (excluding fees) to show this gateway on frontend, enter a number here. Set to 0 to disable.
- Default:
0
- Default:
- Enable for shipping methods
- If gateway is only available for certain shipping methods, set it up here. Leave blank to enable for all methods.
- Default: None
- Accept for virtual orders
- Do accept gateway if the order is virtual.
- Default:
yes
- Default:
- Default order status
- In case you need more custom order statuses – we suggest using free Order Status for WooCommerce plugin.
- Default:
Default WooCommerce order status (pending)
- Default:
- Send additional emails: Send to admin
- This may help if you are using pending or custom default order status and not receiving admin new order emails.
- Default:
no
- Default:
- Send additional emails: Send to customer
- This may help if you are using pending or custom default order status and not receiving customer processing order emails.
- Default:
no
- Default:
- Custom return URL (Thank You page)
- Full URL. Optional. Leave blank to use default URL. Available placeholders:
%order_id%,%order_key%.- Default: None
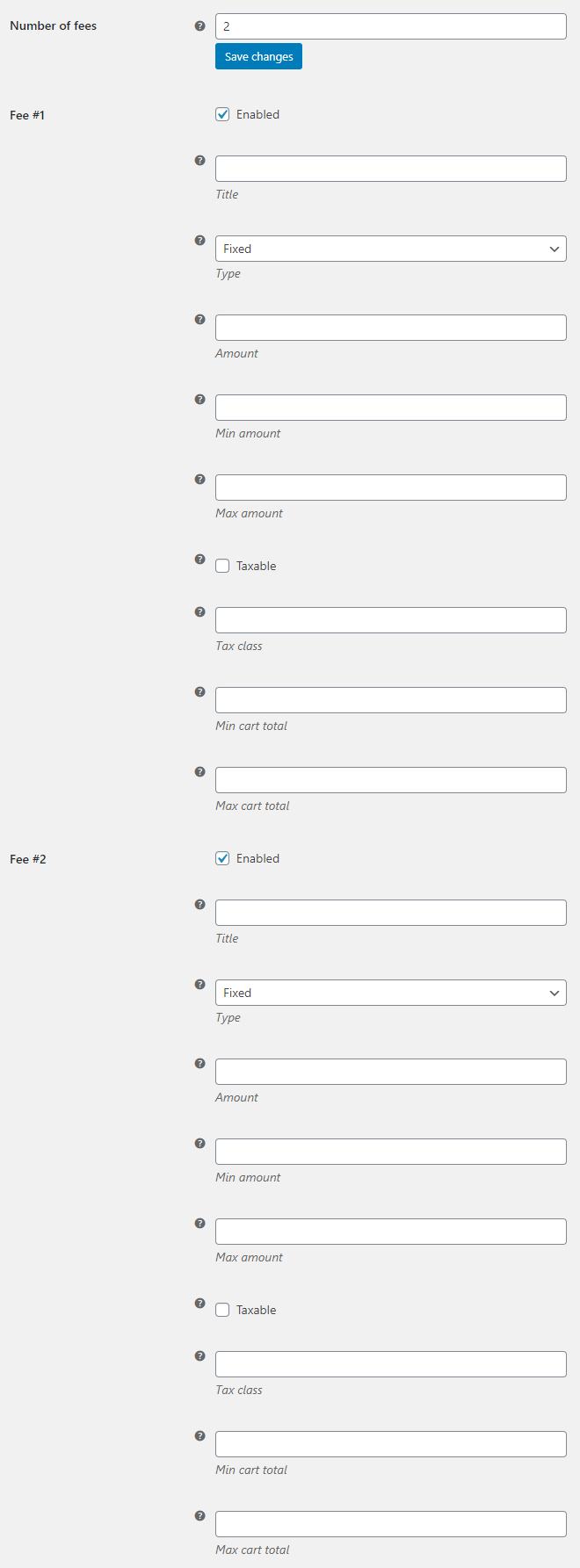
Fees Options
This section allows you to set extra checkout fees. For each custom payment gateway you can set multiple fees.
- Enabled
- Enables/disables the current fee.
- Default:
yes
- Default:
- Title
- Name for the fee. Multiple fees of the same name will be merged into one (with tax options from the first fee).
- Default: None
- Type
- Sets fee type. Can be fixed or percent. Percent is calcuated from cart total.
- Default:
Fixed
- Default:
- Amount
- Sets fee amount. This field is required.
- Default: None
- Min amount
- Minimum fee amount. Used for “Percent” type fees.
- Default: None
- Max amount
- Maximum fee amount. Used for “Percent” type fees.
- Default: None
- Taxable
- Is the fee taxable?
- Default:
no
- Default:
- Tax class
- The tax class for the fee if taxable. A blank string is standard tax class.
- Default: None
- Min cart total
- Minimum cart total for fee to be applied.
- Default: None
- Max cart total
- Maximum cart total for fee to be applied.
- Default: None
General Fees Options
In addition to gateway specific fees options, there are also general settings located in “WooCommerce > Settings > Custom Payment Gateways > Fees”.
- Fees
- Enables/disables fees section.
- Default:
yes
- Default:
Cart Total Options
This section sets how cart total should be calculated for the fees. Affects “Min cart total”, “Max cart total” options and “Percent” based fees.
- Taxes
- Include/exclude taxes when calculating cart total for the fees.
- Default:
yes
- Default:
- Shipping
- Include/exclude shipping when calculating cart total for the fees.
- Default:
yes
- Default:
- Discounts
- Include/exclude discount when calculating cart total for the fees.
- Default:
yes
- Default:
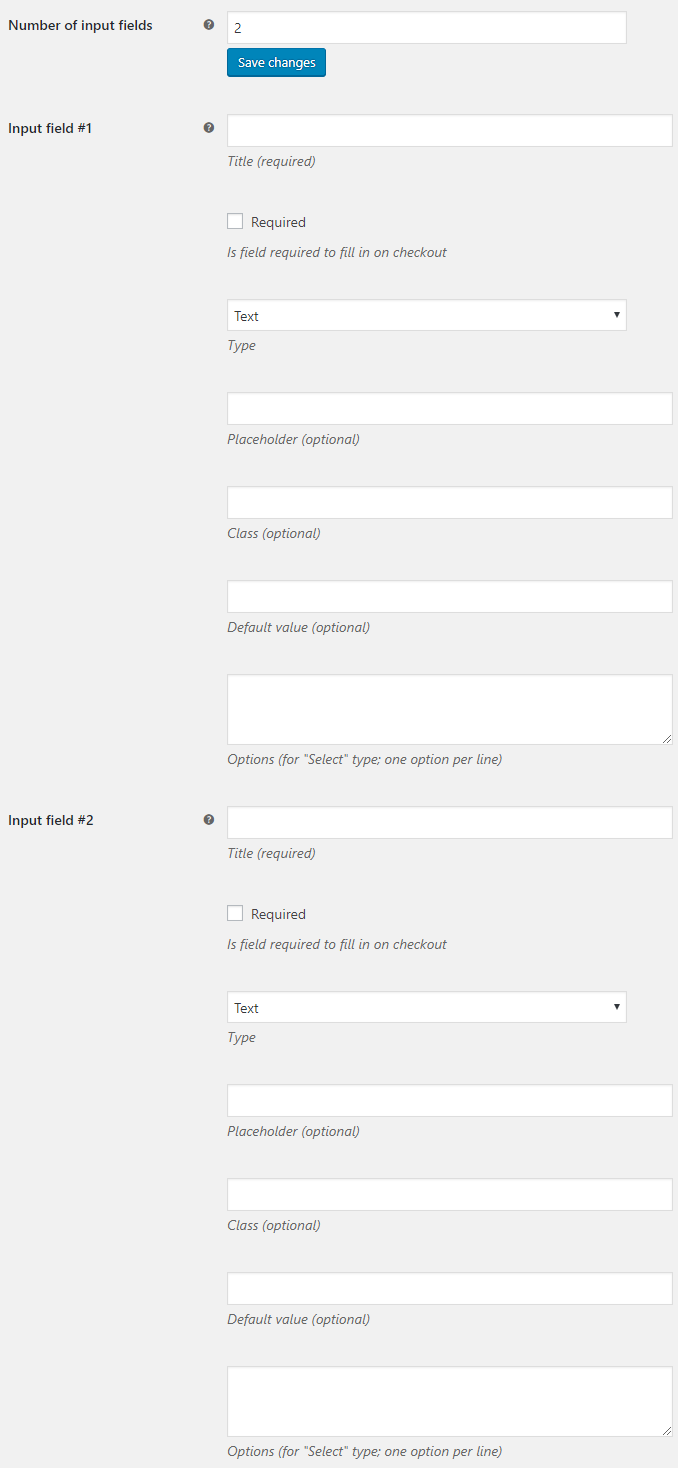
Input Fields Options
If you want to collect data from customers on checkout (e.g. credit card numbers).
- Title
- Input field’s title (required).
- Default: None
- Required
- Is input field required to fill in on checkout.
- Default:
no
- Default:
- Type
- Input field’s type. Possible values: Text; Number; Select(drop-downlist); Color; Date; Email; Range; Tel; Time; URL; Week; Month; Password; Checkbox; Textarea;.
- Default:
text
- Default:
- Placeholder
- Input field’s placeholder (optional).
- Default: None
- Class
- Input field’s CSS class (optional).
- Default: None
- Default value
- Input field’s default value (optional).
- Default: None
- Options
- Input field’s options – for “Select” type; one option per line.
- Default: None
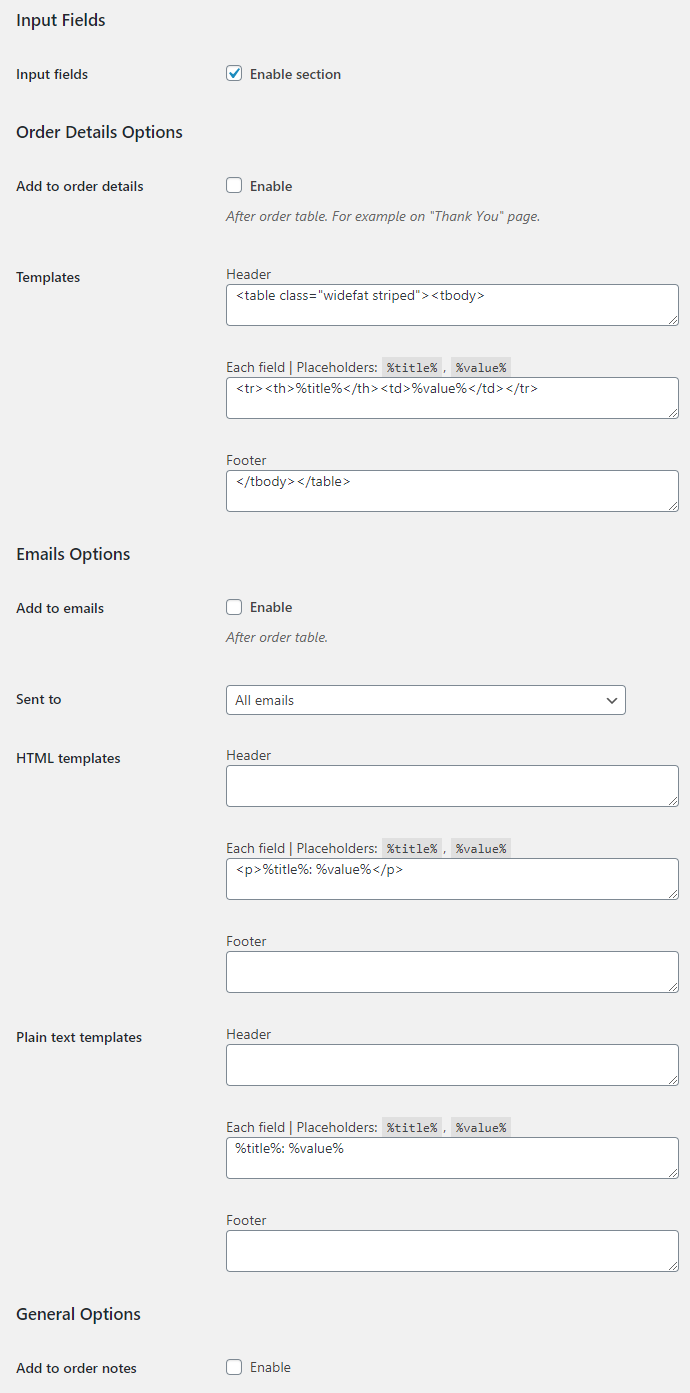
General Input Fields Options
In addition to gateway specific input fields options, there are also general settings located in “WooCommerce > Settings > Custom Payment Gateways > Input Fields”.
- Input fields
- Enables/disables input fields section.
- Default:
yes
- Default:
Order Details Options
- Add to order details
- After order table. For example on “Thank You” page.
- Default:
no
- Default:
- Template: Header
-
- Default:
<table class="widefat striped"><tbody>
- Default:
- Template: Each field
- Placeholders:
%title%,%value%. -
- Default:
<tr><th>%title%</th><td>%value%</td></tr>
- Default:
- Template: Footer
-
- Default:
</tbody></table>
- Default:
Emails Options
- Add to emails
- After order table.
- Default:
no
- Default:
- Sent to
- Possible values: All emails; Admin emails only; Customer emails only.
- Default:
All emails
- Default:
- HTML template: Header
-
- Default: None
- HTML template: Each field
- Placeholders:
%title%,%value%. -
- Default:
<p>%title%: %value%</p>
- Default:
- HTML template: Footer
-
- Default: None
- Plain text template: Header
-
- Default: None
- Plain text template: Each field
- Placeholders:
%title%,%value%- Default:
%title%: %value%
- Default:
- Plain text template: Footer
-
- Default: None
General Options
- Add to order notes
-
- Default:
no
- Default: