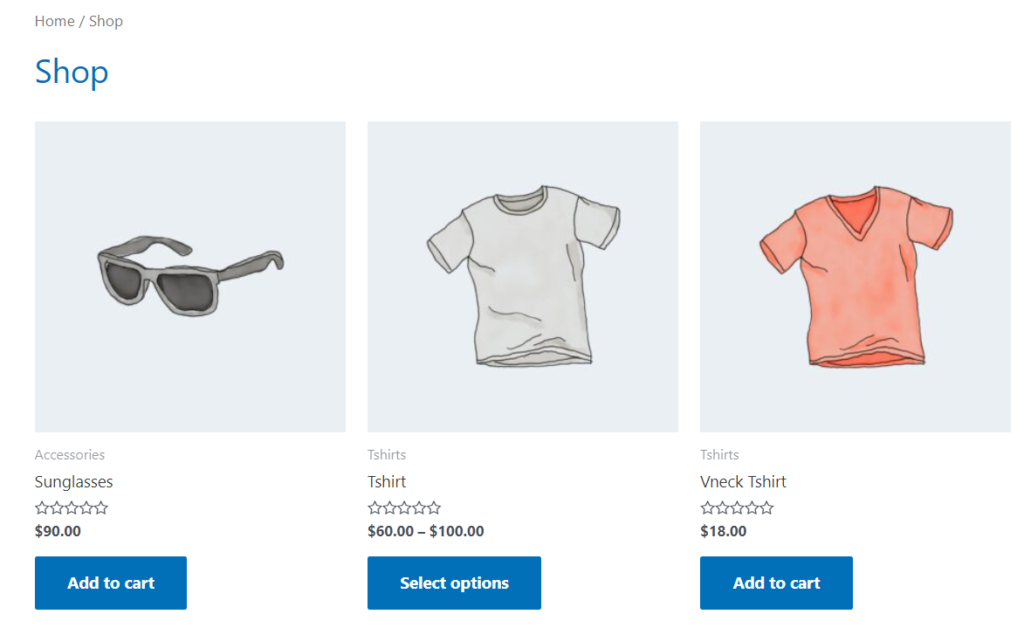
In its default setup, WooCommerce does not display the Add to Cart buttons for the Variable products on the Shop page. It will show ‘Select Options‘ for Variable products and so to check different variations users are forced to click on a variable product’s page. In this post, we will have a look at how to add WooCommerce Variations to the cart from the shop page directly.

As a WooCommerce shop owner you might be thinking that this is not the best user experience because you might lose out on customers. How good would it be if the variable products can get an ‘Add to Cart’ button on the shop page? This will save so many clicks for end users. With just 2 clicks they will be able to checkout and complete payment even if the product is a WooCommerce Variable product.
If you can show all your WooCommerce product variations directly on the shop page, you can instantly make each variation of your variable products more discoverable. Users can also add their favorite variations to their cart directly from your shop page. The decision-making options are directly available and this forces the users to complete their shopping.
In this blog post, you will learn how to achieve this with the help of Variations Radio Buttons for WooCommerce plugin.
Don’t have Variations Radio Buttons for WooCommerce yet?
Use the below link to purchase the plugin starting from just $29.99 for a Single Site License
Show WooCommerce Product Variations on the Shop page
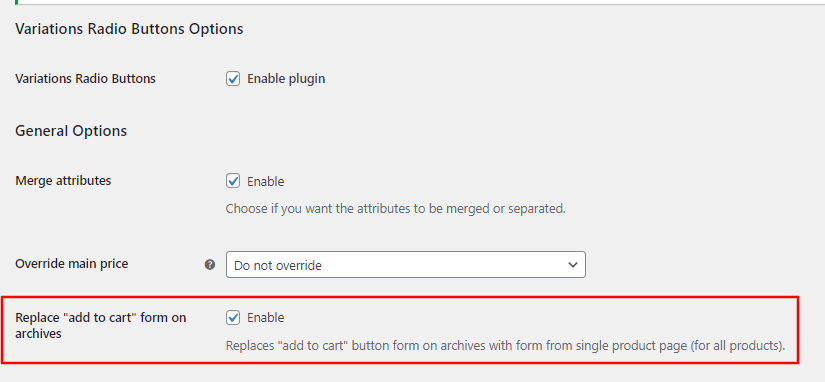
Variations Radio Buttons for WooCommerce plugin has got one simple option named ‘Replace “add to cart” form on archives’ which when enabled will display the variations on the Shop page. This is not only restricted to Shop pages but even the category pages if you are using them. On enabling that option, users can directly add a product to the cart from the shop page. Users will no longer need to visit the product page and then select from different dropdowns.
The “Replace ‘add to cart’ form on archives” will essentially help in replacing the Select Options button on all the WooCommerce Category pages as well giving more possibilities of higher conversions and sales.
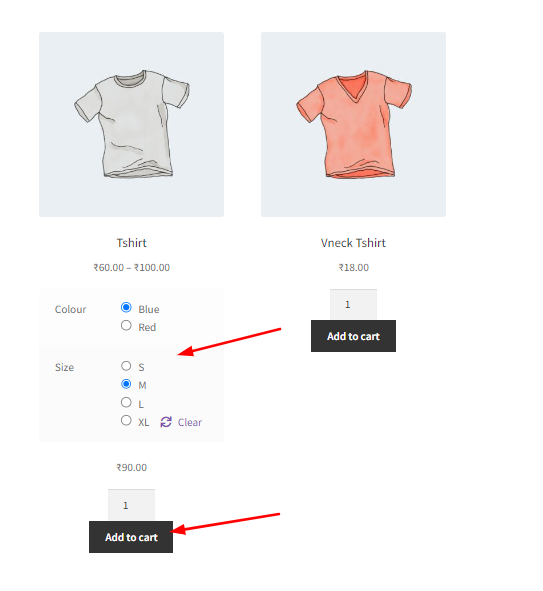
This is how the WooCommerce Shop page and the Archive (WooCommerce Category) page will look when this option is enabled:
This plugin also replaces the standard WooCommerce variable products drop-down box template with radio buttons. So, instead of traditional dropdowns for each variation, there will be radio buttons for variation combinations.
Merge all variations
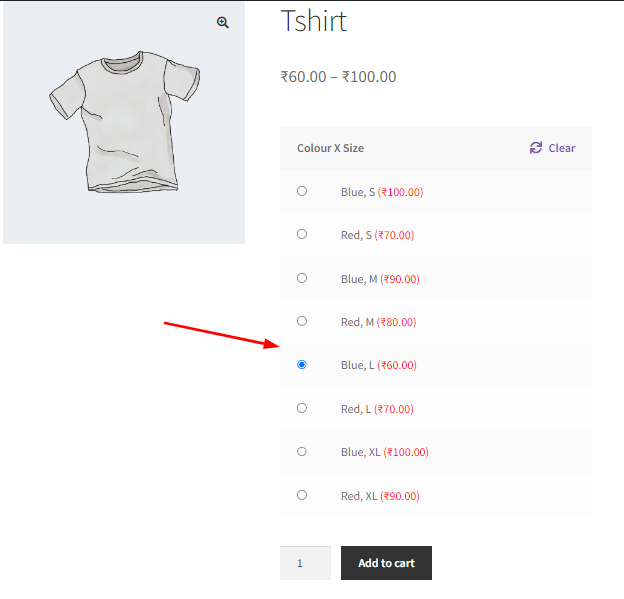
Multiple radio buttons will come in the case where you have multiple variations. This plugin will simplify the look for this as well. It has got an option called ‘Merge Variations‘ which when enabled will merge the variations. This will simplify the work for users to choose from. They won’t need to select multiple variations. This is how it will look on the shop page:
Styling the radio buttons
When you look at the above screenshot the first thought that might appear on your mind would be – how would it look with my WordPress theme?
You need not worry, the plugin has options to style it as per your needs. It will first try to apply the same styling as present on your other WordPress pages. But apart from that if you feel the need to style these radio buttons differently or remove a particular text like add description or remove description then too the plugin has the provisions to create custom templates.
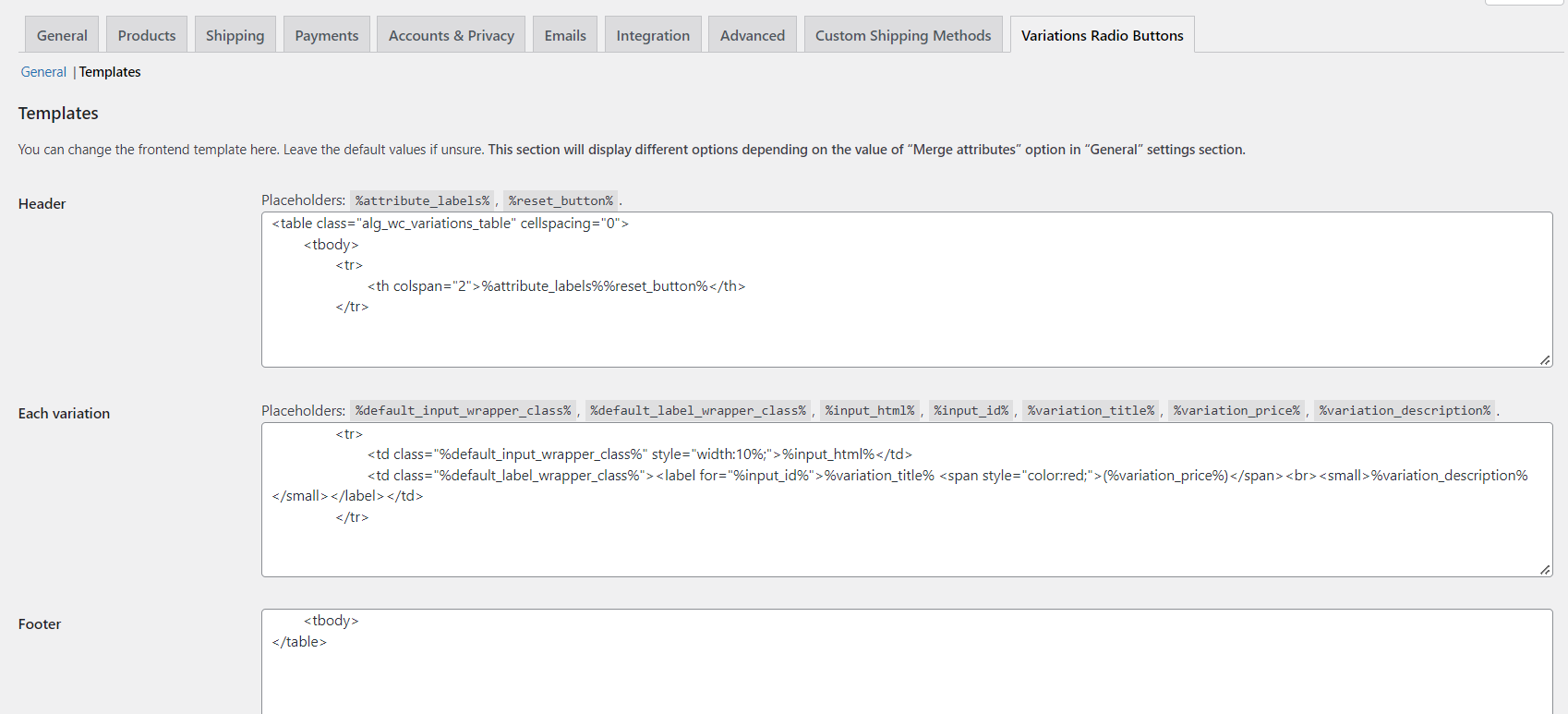
Under the settings screen of Variations Radio buttons for WooCommerce, you will see a link called “Templates“. Here is a screenshot of how it would look:
Here as you can see there are different merge tags available that would be replaced on your WooCommerce Product page under the WooCommerce Add to Cart form. The parameters available are:
- Variation Title
- Variation Price
- Variation Description
Along with these parameters, there are some parameters available such as Input ID, Wrapper classes, and the Input HTML.
You can always reach out to us via our contact options if you want to configure the tables or look as per your design.
This way you can configure Variations Radio Buttons on your WooCommerce Shop page for an optimized and efficient experience for your end users. The eventual result would be more conversions on your WooCommerce Store.